
Spice Smart | An Interactive Platform for Learning About Spices
Timeline: 4 months
Role: Sole designer
Tools: Figma, Adobe Illustrator, Adobe InDesign, Adobe After Effects, Google Forms
Role: Sole designer
Tools: Figma, Adobe Illustrator, Adobe InDesign, Adobe After Effects, Google Forms
Skills:
UX/UI Design, UX Research, Branding,
Illustration, Wireframing, Prototyping, User Flows, Personas, Copywriting,
Visual Design, Graphic Design
For young adults, learning essential life skills like cooking can be intimidating, especially when it’s not seen as fun or engaging. While learning to cook is crucial for developing independence, the process often lacks excitement and exploration. My goal was to create a platform that makes learning about spices—a key ingredient in cooking—more enjoyable, informative, and accessible for kids aged 11-18. By blending storytelling, history, and hands-on interaction, I wanted to transform spice education into a playful adventure.
Problem Statement:
How might we make learning essential life skills, like cooking, more fun, engaging, and accessible for young adults, by using spices as a tool to spark excitement and exploration?
UX Research Insights:
What might someone want to learn about spices or cooking? How can I craft an experience that balances educational and interesting with practical and healthy?
Method #1 - User Personas - Understanding different user needs
I conducted user research with both parents and children to understand their needs and preferences.
Hannah - The Parent:
A working mom seeking engaging ways to teach her child life skills like cooking while ensuring the experience is educational and enjoyable.
A working mom seeking engaging ways to teach her child life skills like cooking while ensuring the experience is educational and enjoyable.
Erica - The Child:
A curious 14-year-old who enjoys discovering new flavors and wants to learn how to cook independently.
A curious 14-year-old who enjoys discovering new flavors and wants to learn how to cook independently.


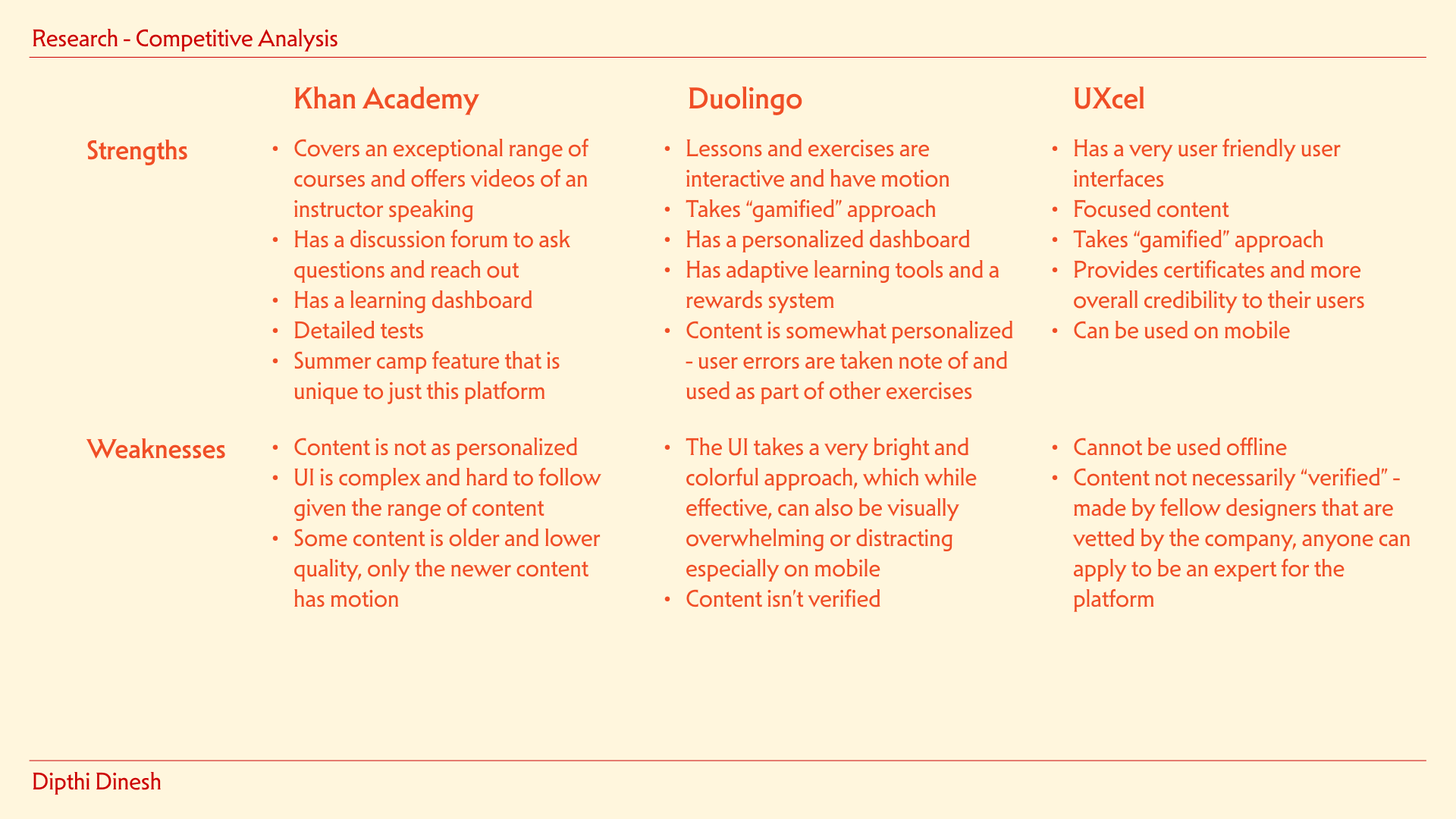
Method #2 - Competitive Analysis - Understanding different user needs
I examined educational platforms like Khan Academy, Duolingo, and UXcel to identify features that could inspire Spice Smart's design, focusing on interactive learning, gamification, and content personalization.


My research provided the following key insights:
Bite-Sized Information
Breaking down content into digestible, bite-sized formats makes it easier for users to absorb and engage with the material, enhancing their learning experience.
Diverse Learning Methods
Offering a range of learning and testing mechanisms, such as quizzes, challenges, and interactive lessons, allows users to engage with the content in different ways and enhances retention.
Simplicity in UX
Keeping the user experience simple is key to ensuring that young learners can easily navigate the platform without feeling overwhelmed by complex features
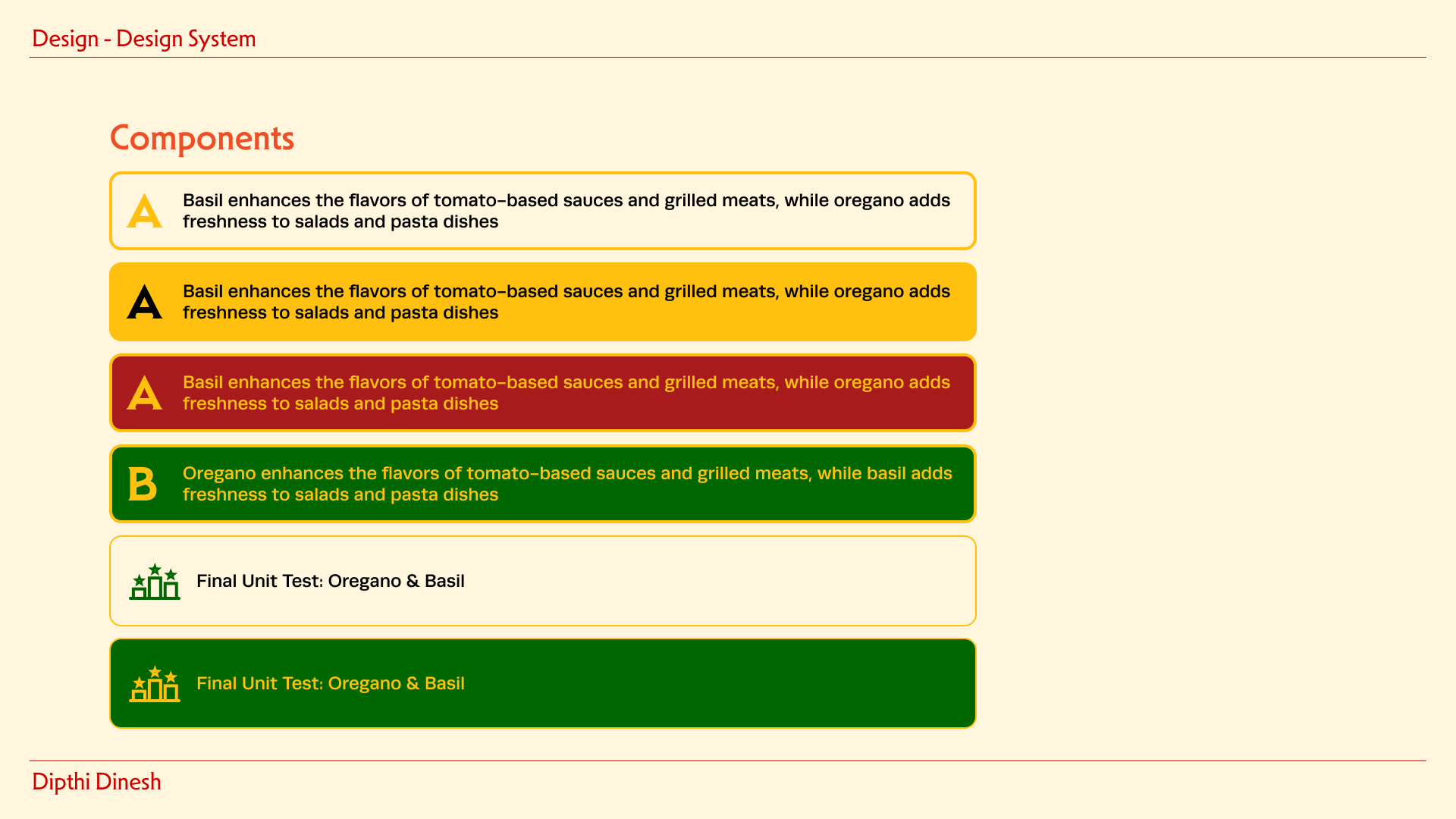
Design System:
To reflect the fun, playful, and informative nature of the platform, I used vibrant colors, cute illustrations, and subtle motion design. The user interface (UI) is clean and intuitive to ensure users can easily explore spice-related content and engage with the interactive features.Branding & Illustrations




Components


UX Deliverables:
Throughout the design process, I aimed to create an intuitive and engaging user experience. Below are the key deliverables that showcase how I used motion, hover states, and color to enhance user interaction and flow:
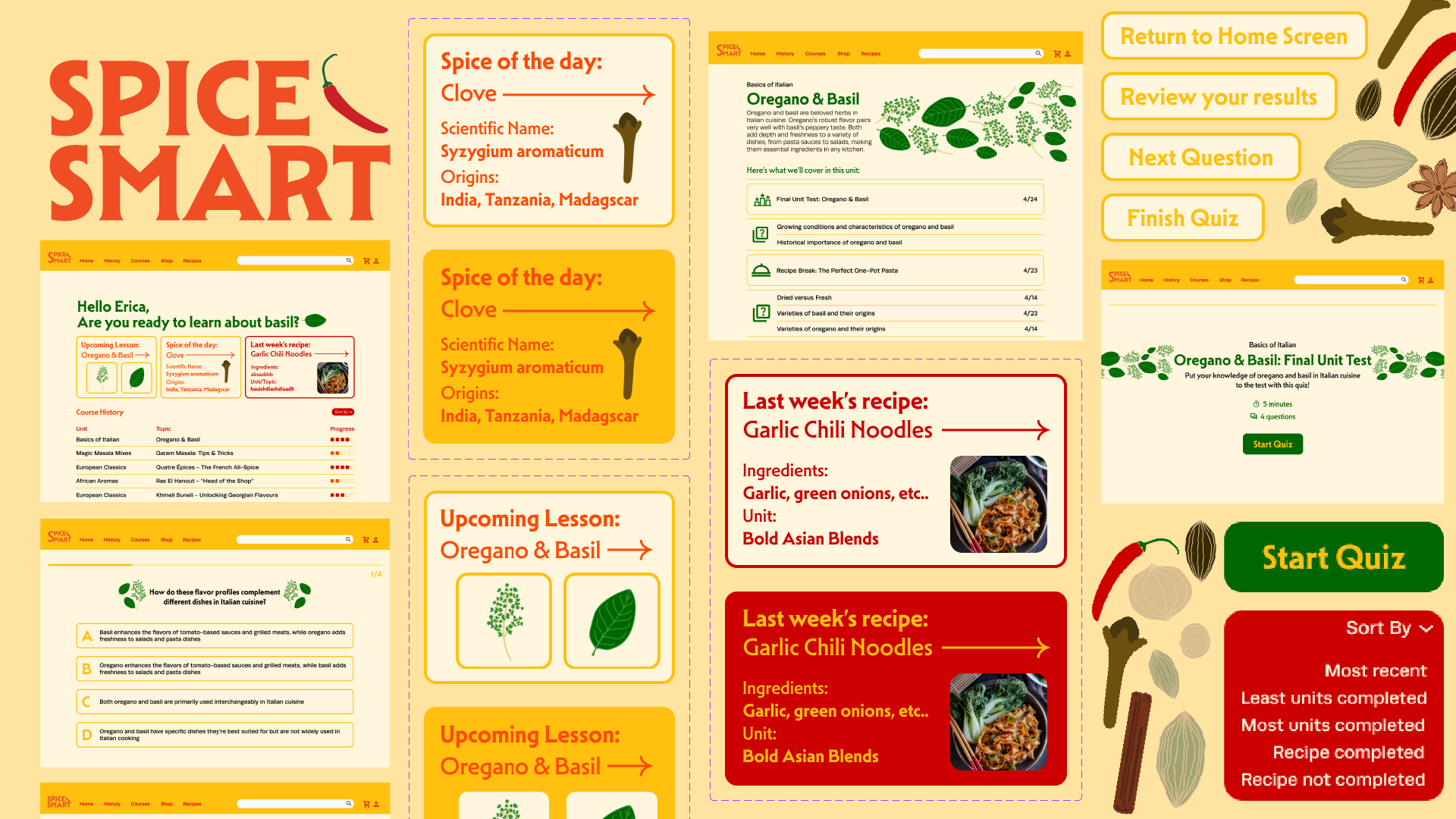
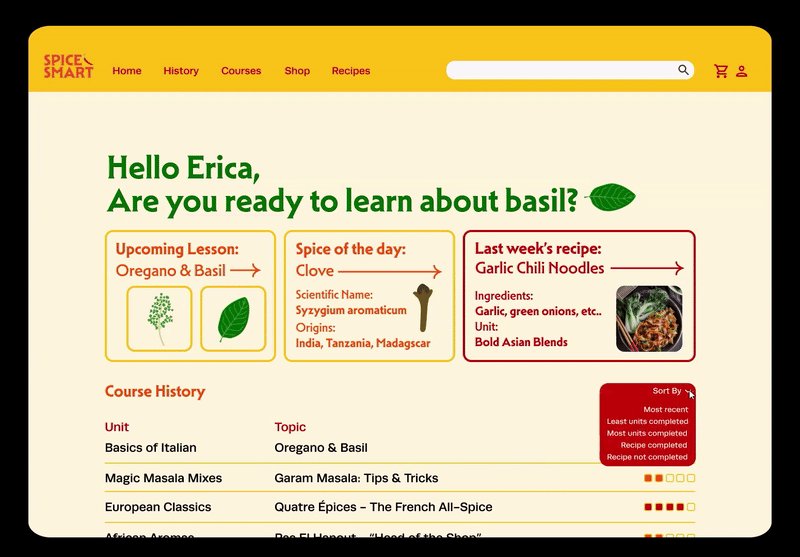
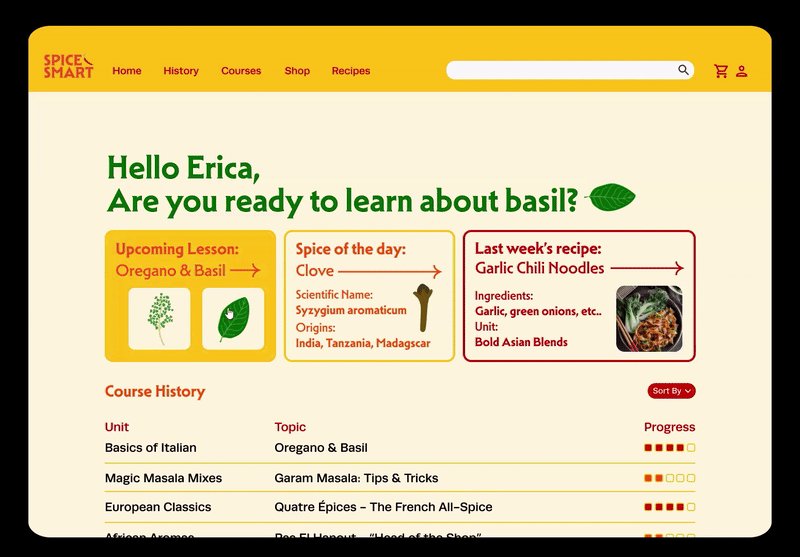
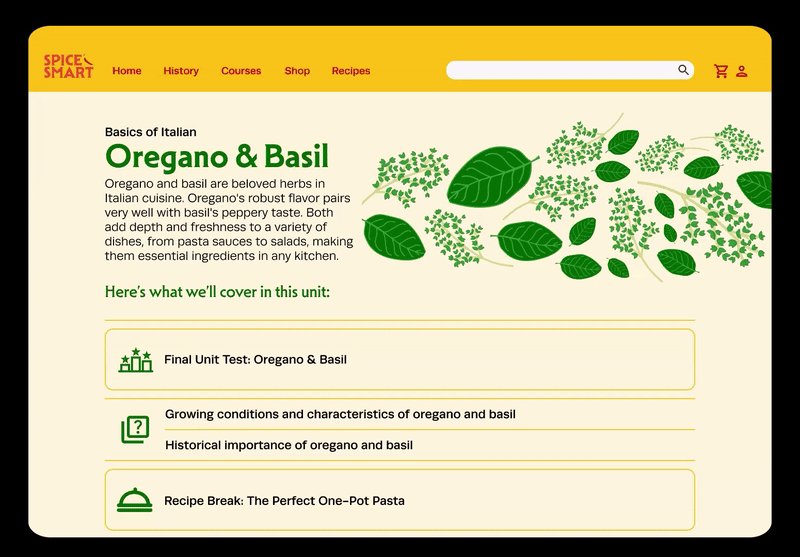
Interactive Flows:
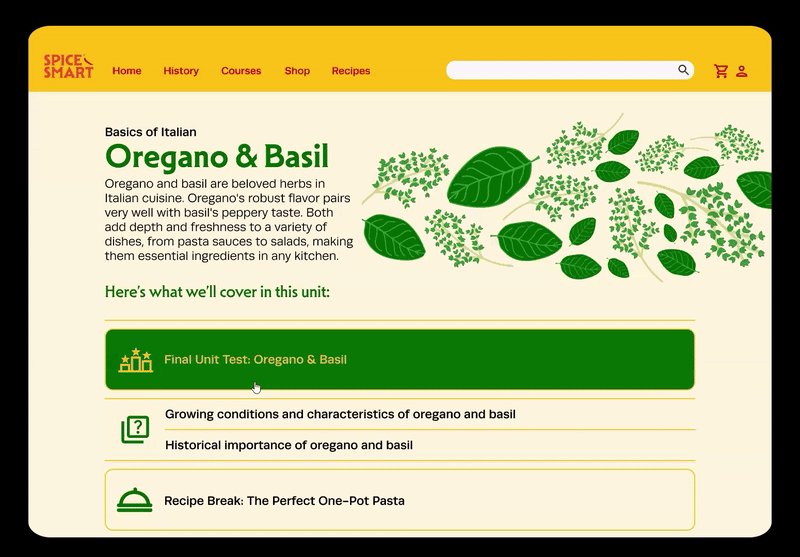
I designed seamless user flows that guide users from the home screen to the topic homepage, where they can dive deeper into specific spices. Once they’re engaged with the content, users can easily navigate to the quiz screens to test their knowledge. These flows were crafted to ensure a smooth, enjoyable journey with minimal friction.
![]()
I designed seamless user flows that guide users from the home screen to the topic homepage, where they can dive deeper into specific spices. Once they’re engaged with the content, users can easily navigate to the quiz screens to test their knowledge. These flows were crafted to ensure a smooth, enjoyable journey with minimal friction.

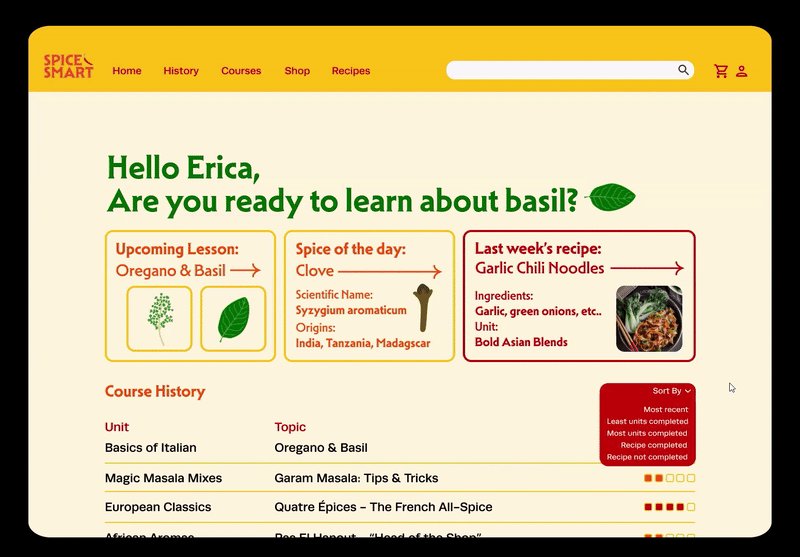
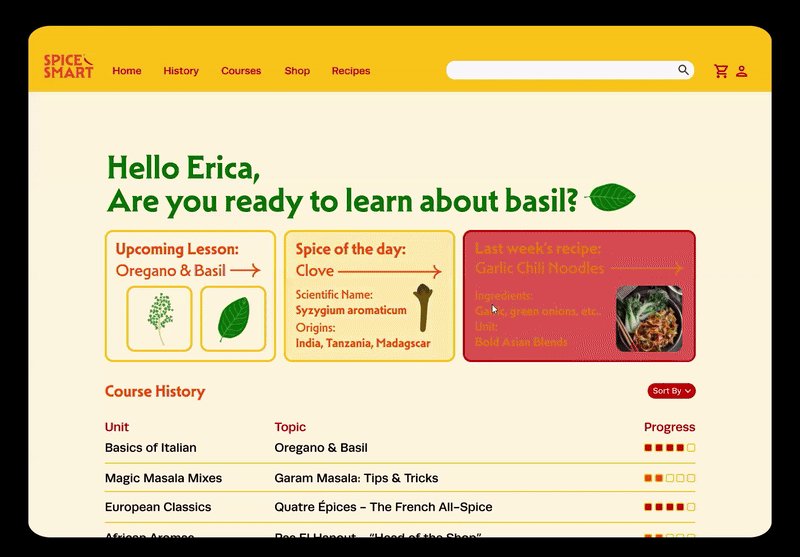
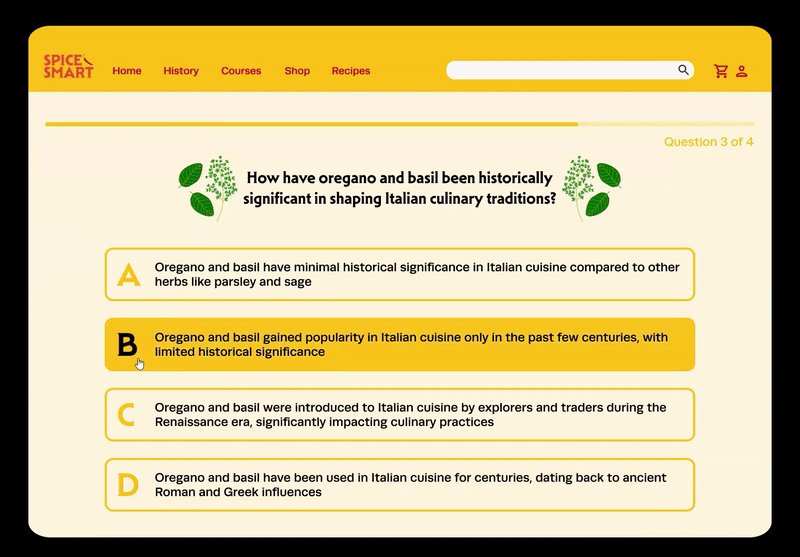
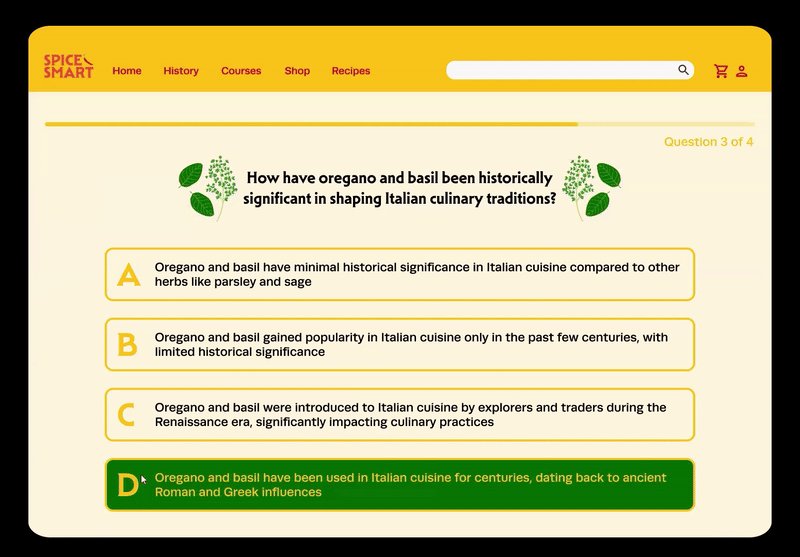
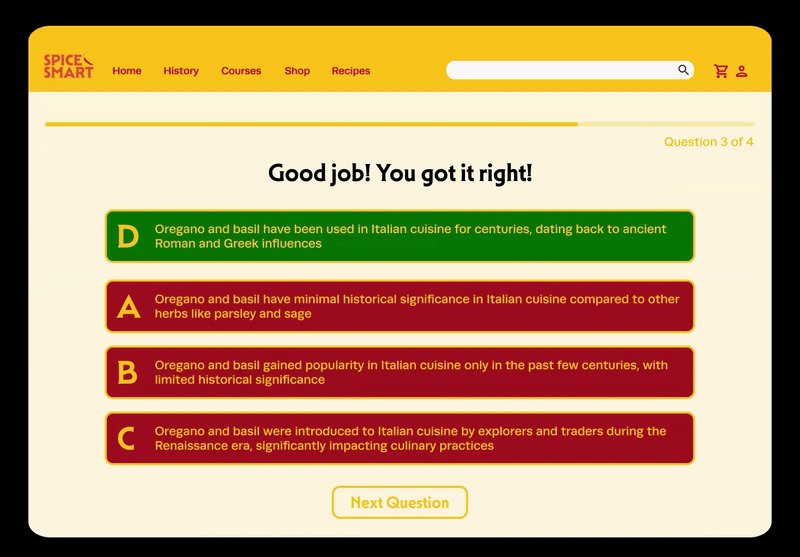
Hover States & Microinteractions:
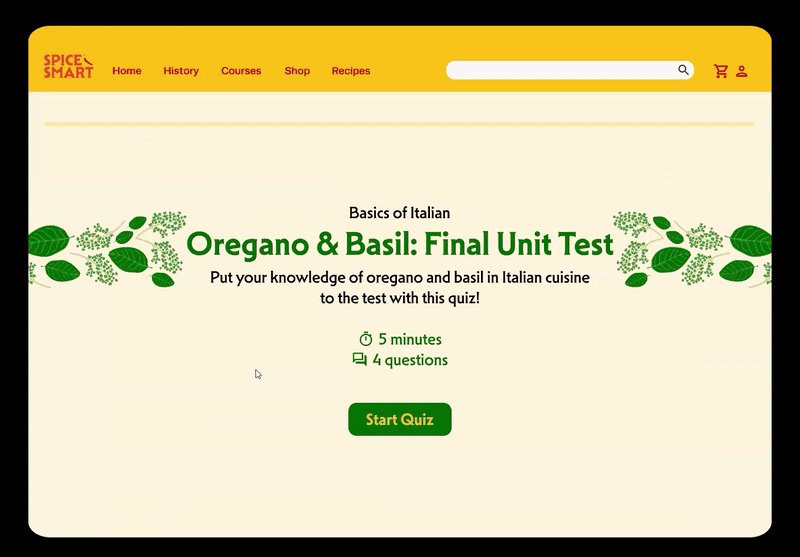
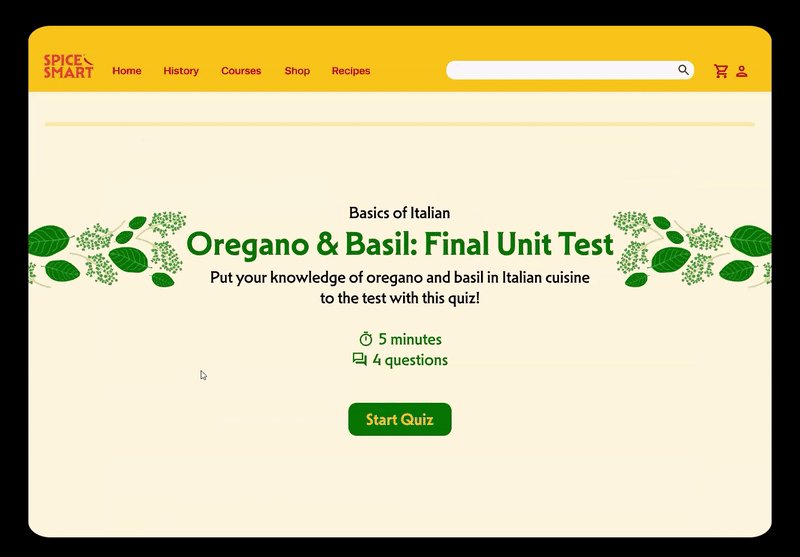
To make the platform feel more interactive and responsive, I incorporated hover states and subtle microinteractions. These help reinforce the feeling of interactivity and keep users engaged as they explore different elements on the platform, such as spice icons and buttons.
![]()
To make the platform feel more interactive and responsive, I incorporated hover states and subtle microinteractions. These help reinforce the feeling of interactivity and keep users engaged as they explore different elements on the platform, such as spice icons and buttons.

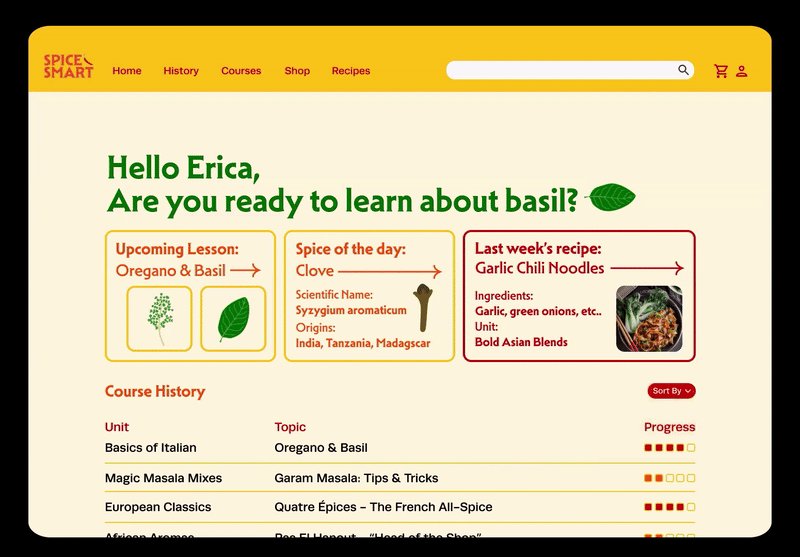
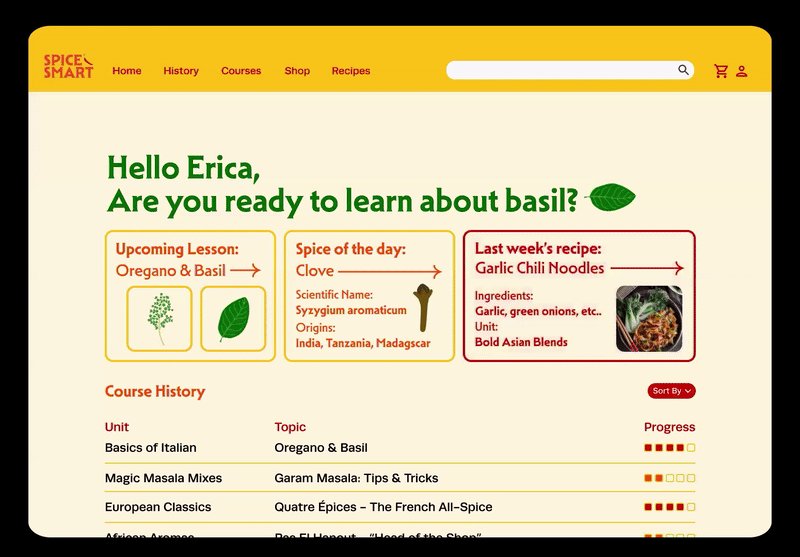
Motion Design:
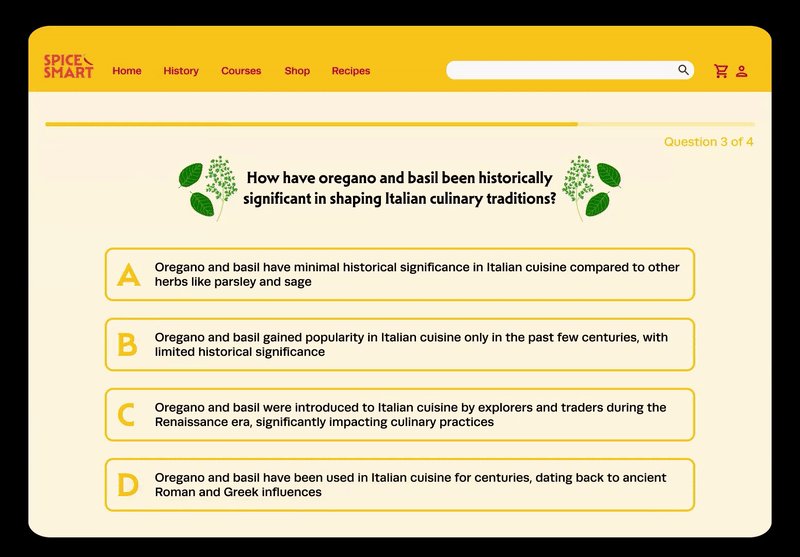
Motion was used to add dynamism to the interface without overwhelming the user. Subtle animations guide users through transitions and provide visual feedback, making the experience feel more intuitive and playful. For example, when users hover over a spice card, it gently animates, inviting further interaction and providing visual cues that the item is clickable.![]()
Motion was used to add dynamism to the interface without overwhelming the user. Subtle animations guide users through transitions and provide visual feedback, making the experience feel more intuitive and playful. For example, when users hover over a spice card, it gently animates, inviting further interaction and providing visual cues that the item is clickable.

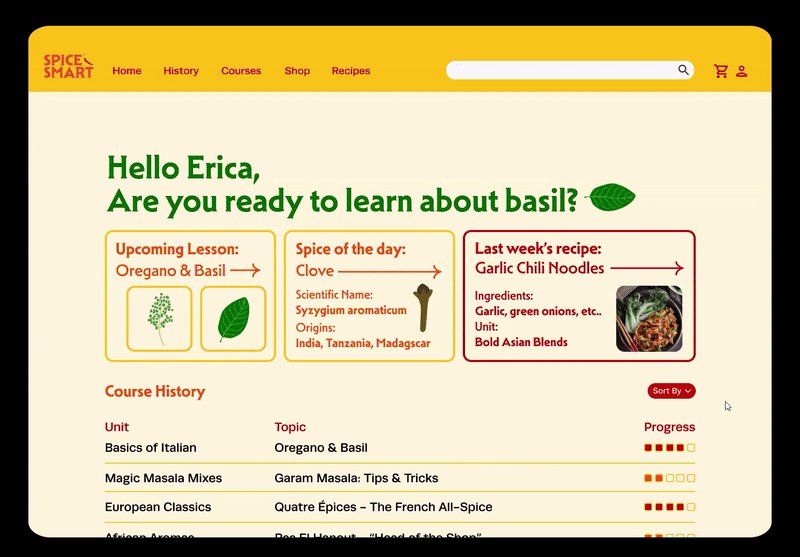
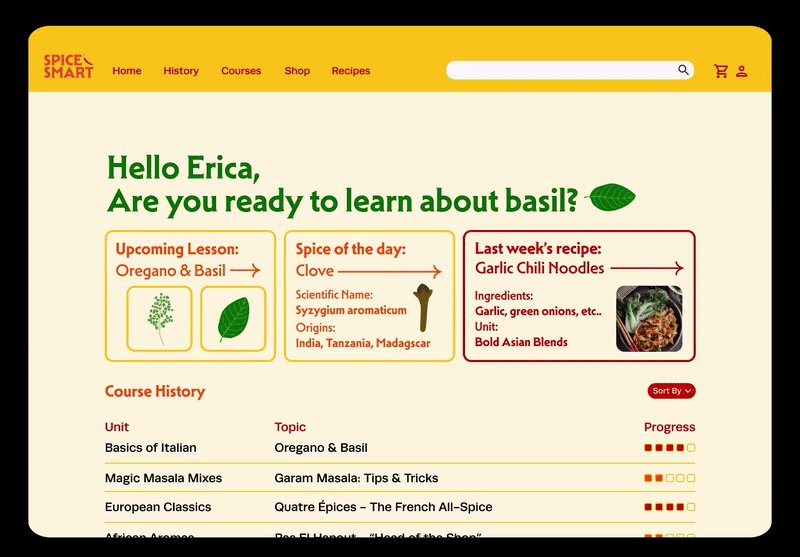
Color & Visual Design:
A vibrant and energetic color palette was chosen to reflect the fun, playful nature of the platform while maintaining clarity and usability. The colors were carefully selected to ensure that key interactive elements, like buttons and links, stand out while maintaining a cohesive, visually appealing design.
![]()
A vibrant and energetic color palette was chosen to reflect the fun, playful nature of the platform while maintaining clarity and usability. The colors were carefully selected to ensure that key interactive elements, like buttons and links, stand out while maintaining a cohesive, visually appealing design.

Future Considerations:
Short-Term Goals:
- Improve accessibility by adding language options and text-to-speech functionality for diverse learning preferences
- Explore additional interactive features, such as spice pairing suggestions and step-by-step recipes, to further engage users in their learning journey
Long-Term UX Considerations:
- Explore how AI could provide personalized spice recommendations based on a user’s preferences or dietary restrictions
- Investigate how gamification could be expanded by adding levels, rewards, and challenges, encouraging users to return to the platform regularly
 ™
™